Cool Tips About How To Control Marquee Speed In Html

Please suggest the exact attribute/property.
How to control marquee speed in html. This specifies how long to delay between each jump. The marquee moves at a fast speed. However, the marguee tag has been deprecated and you should not.
This can have a value like scroll, slide and alternate. The marquee moves at the regular speed. This is an example of marquee direction = up.
In that case, the overflow property is used to hide the. How can i control the speed of a marquee using jquery? Now marquee tag direction we can set to up or down.
If the scrolldelay value less then 60 and truespeed mode is on then the value of scrolldelay is not effecting the scrolling. Possible values are left, right, up and down. Click here and hold the mouse marquee slow marquee text hover over to slow speed <marquee behavior=scroll direction=left</strong>.</p>
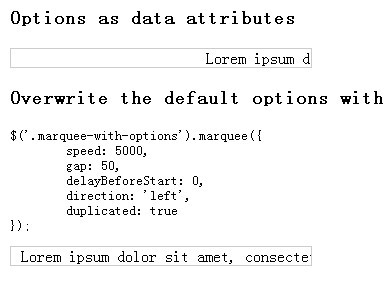
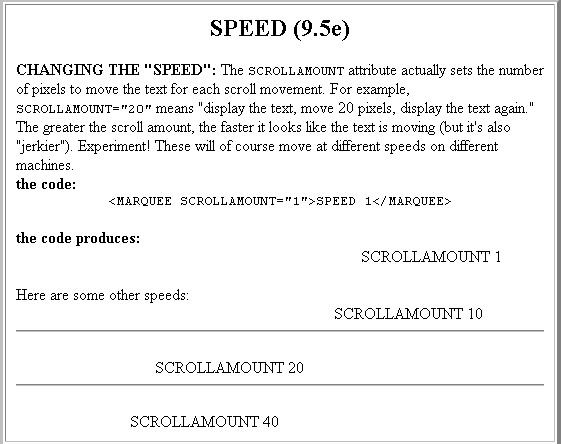
To change the marquee speed, we use javascript to change the value of the scrollamount attribute. This is the initial value. While using marquee, sometimes the moving content of an element cannot be fit inside the element.
We can scroll vertically up ward direction or down ward direction. If no value is specified, the default value is left. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators.